11 найпоширеніших помилок в цифровому малюнку
- 1.Неправільний розмір полотна
- 1. Занадто маленький полотно
- 2. Занадто велике полотно
- 3. Занадто великий розмір готового зображення
- 2. Робота з білим фоном
- 3. Недолік контрасту
- 4.Слішком багато складних кистей і великих штрихів
- 5.Слішком великий штрих
- 6. Занадто багато кольору
- 7. Копіювання кольору з исходника
- Всі ці роботи були намальовані мною без допомоги піпетки. Ви можете почати з чого дуже простого. ...
- 9. Тонування з використанням інструментів Dodge і Burn
- Тонування з використанням білого і чорного
- одноманітне тонування
- 10. Розумієте за допомогою м'якої кисті
- 11. Використання 2D текстур на 3D формах.
- Для сфери найкраще використовувати Filter> Distort> Spherize
- Тримайте Alt, щоб розділити слайди і добити більш плавного ефекту.
- Перша текстура - це плоска текстура в режимі Overlay, друга - той же режим, але зі змінами. Остання...
Цифровий малюнок може бути дуже каверзним. Здавалося б, завантажив правильну програму і можна починати малювати. Будь-який інструмент у тебе в руках. Всі кольори готові до використання, нічого не треба змішувати. Якщо ви почали користуватися Photoshop вже маючи навички малювання, все не так вже й складно: вам просто потрібно знайти вдалу заміну улюбленим інструментів. Але, якщо ви тільки почали знайомитися з кожним з цих видів мистецтв, то все стає нічним кошмаром.
Photoshop оманливе простий: ось вам набір кистей, ось вам всі кольори, гумка, кнопка Скасування. Ви починаєте малювати, все виглядає дуже погано, ви починаєте шукати обхідні шляхи, які зможуть допомогти вам намалювати щось краще. І тільки погляньте як багато інструментів! Ви починаєте пробувати все, одне за іншим, і ось воно - диво трапляється!
Але все «диво» полягає в тому, що Photoshop малює за вас. Ви не контролюєте процес, але результат, в кожному випадку, виглядає краще, ніж ви - простий новачок - змогли коли-небудь зробити (по крайней мере, ви так думаєте). Ви продовжуєте працювати, сподіваючись, що всі ці зображення в один день перетворяться на твори мистецтва.
Професійні цифрові художники, якими ви захоплюєтеся, використовують Photoshop, для того щоб втілити в реальність своє бачення світу, Але вони використовують його лише як інструмент, а не як машину з виробництва творів мистецтва.
Професіонали уявляють результат і змушують програму втілювати його. Початківці змушують програму щось робити і, якщо вони залишаються задоволені - привласнюють собі результат.
1.Неправільний розмір полотна
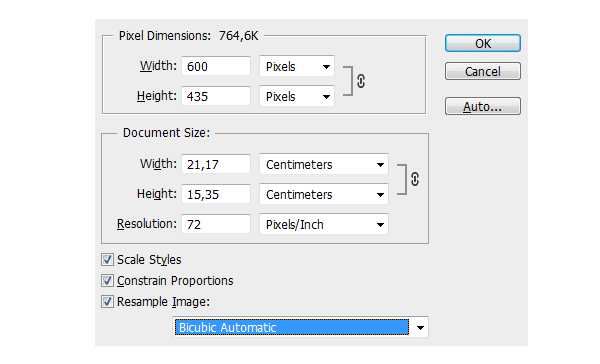
Навіть дитина впорається зі створенням нового файлу. Ви вирушаєте в File> New, або, якщо ви достатньою просунуті, то використовуйте Control-N. Цей процес здається дуже простим, тому часто залишається без належної уваги.

Є три проблеми, пов'язані з цим пунктом.
1. Занадто маленький полотно
Так само як всі предмети складаються з атомів, кожне цифрове зображення складається з пікселів. Це, швидше за все, ви вже знаєте. Але скільки конкретно пікселів потрібно, щоб створити детальну картину? 200 × 200? 400 × 1000? 9999 × 9999?
Новачки часто помилково використовують розмір полотна близький до вирішення свого екрану. Але проблема полягає в тому, що ви не можете точно знати, з якого екрану дивляться на ваше зображення інші.
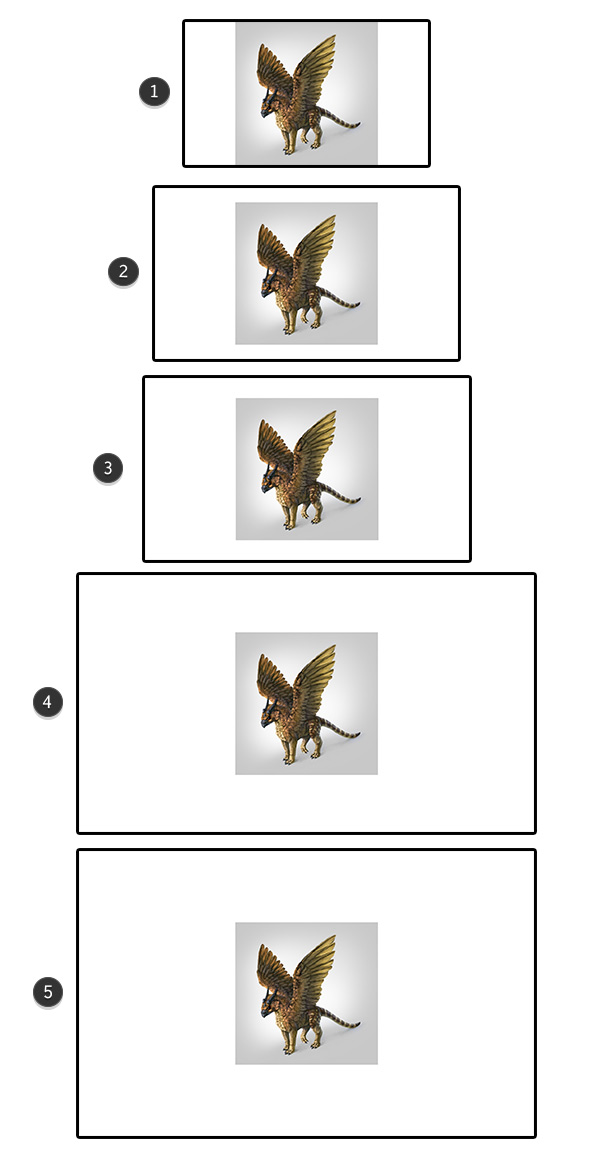
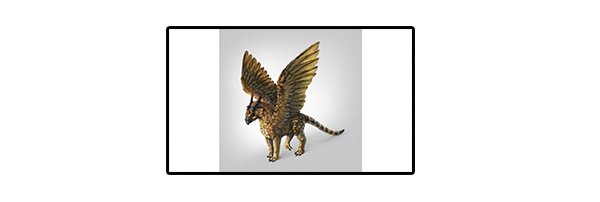
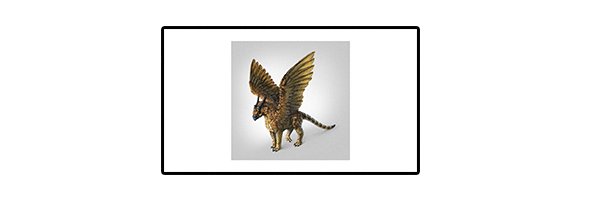
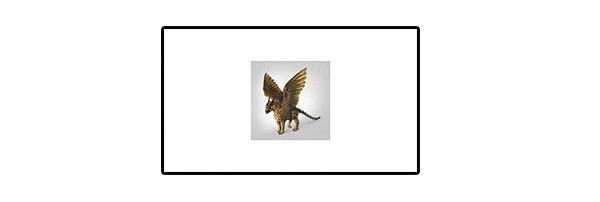
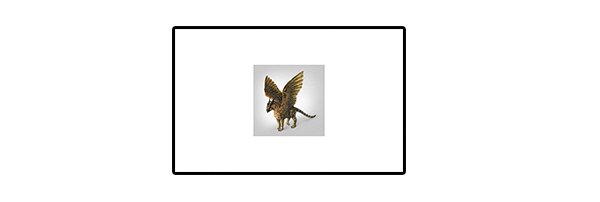
Давайте уявимо, що ваше зображення виглядає на екрані, як на прикладі 1. Висота цього зображення ідеально підходить вашому екрану. Все налаштоване під максимальний дозвіл вашого екрану, 1024 × 600. Користувачам з дозволами 1280 × 720 (2) і 1366 × 768 (3) теж нема на що скаржитися. Але погляньте, що вийде, якщо дозвіл екрана буде ще більше - 1920 × 1080 (4) і 1920 × 1200 (5). Послідовно, зображення займає все менше і менше місця на екрані.

І справа не тільки в "білому просторі" навколо зображення. "Висока роздільна здатність" не обов'язково має таке ж значення, що "великий екран". Екран смартфона може мати більше пікселів на своєму компактному екрані, ніж деякі персональні комп'ютери! Тільки погляньте:
1. Однаковий розмір, різний дозвіл
2. Різні розмір, однакове дозвіл

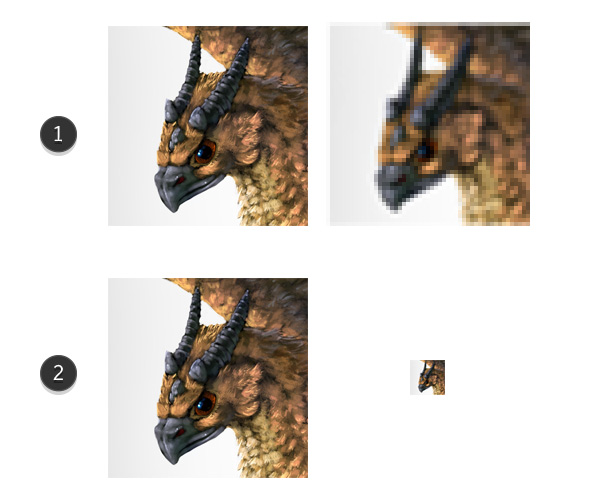
Що це означає? Що для інших ваше зображення, яке повинно було ідеально втрутитися в екран, буде виглядати приблизно так:

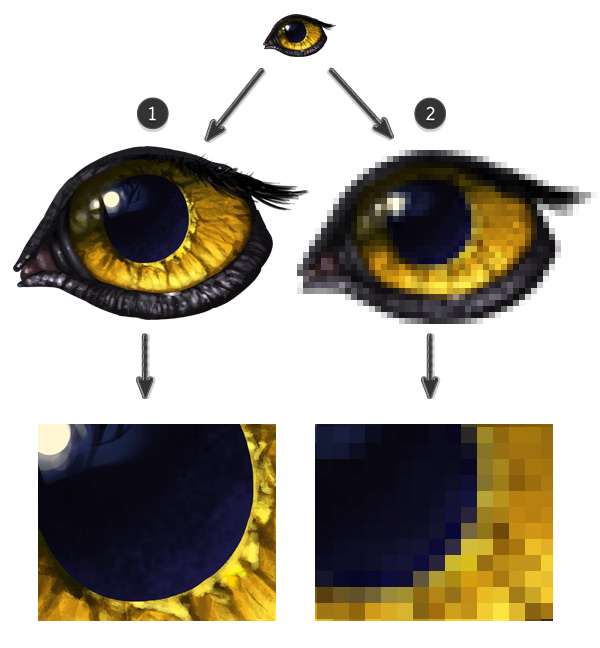
Але розмір полотна має відношення не тільки до цього. Чим вище дозвіл, тим більше пікселів в зображенні. При маленькому дозволі, очей може зайняти 20 пікселів. коли при більш високому - він може мати більш 20,000 пікселів! Уявіть собі, які витончені деталі можуть бути додані!
Ось вам невеликий трюк: коли ви малюєте щось невелике, але з високою роздільною здатністю, навіть якщо злегка недбало, то на відстані це зображення виглядає дуже цікаво. Спробуйте!

Велике дозвіл дає можливість розглядати самі найтонші деталі
2. Занадто велике полотно
Чи означає це, що вам потрібно завжди використовувати великий дозвіл, щоб бути впевненим в якості? Теоретично, так. На практиці, це не завжди необхідно, а іноді - навіть неможливо.
Чим більше дозвіл, тим більше пікселів має найпростіший штрих. Чим більше пікселів в штриху, тим складніше для програми обробити її. Так що, ось вам аргумент проти великого полотна - потрібен дуже потужний комп'ютер, щоб комфортно працювати з дуже великою роздільною здатністю.

Другий аргумент - великий дозвіл, здебільшого, потрібно тільки для дуже детальних зображень. Незважаючи на те, що це помилка дуже поширена серед початківців, не всі картини мають бути детальними. Навіть якщо вам хочеться намалювати щось реалістичне, ви можете сміливо ігнорувати величезну кількість деталей, які є на фотографіях. Те, що ми бачимо - не завжди схоже на фотографію.
Коли дозвіл більше необхідного, то перспектива додати щось тут і там, здається дуже привабливою. І як тільки ви почали цим займатися - у вас немає шляху назад. Є різний рівень детальності, але кожне зображення має використовувати тільки один. Якщо вам хочеться написати миттєве, плавне зображення, то не витрачайте годинник на промальовування очі або носа - через це вся картина буде виглядати незавершеною і неохайною.
3. Занадто великий розмір готового зображення
Давайте уявимо, що ви знайшли ідеальне дозвіл для вашого зображення. Воно не дуже велике і не применшується - ідеальний розмір для рівня детальності, якого ви хотіли добитися. Але тут можна теж зробити помилку. Попереднє дозвіл було робочим. Ви використовували безліч пікселів, щоб домогтися детальної промальовування очі, але при неправильному розмірі, ваші старання будуть помітні навіть на відстані.

Навіщо дозволяти іншим бачити ці деталі ...  Якщо можна зробити так, щоб вони бачили тільки те, що повинно бути помітним?
Якщо можна зробити так, щоб вони бачили тільки те, що повинно бути помітним?
Перш ніж зберегти зображення - змініть його розмір. Оптимального вирішення, яке підходить кожному малюнку, немає. Є невелике правило: чим більш детальна робота, тим менше вона втрачається у високій роздільній здатності. Якщо ж зображення трохи ескізне, то воно краще виглядає в маленькому дозволі. Якщо вам хочеться краще зрозуміти цей принцип, то подивіться який дозвіл використовує ваш улюблений художник, коли викладає свої роботи.
Ще одна річ: коли міняєте розмір зображення, перевірте який розмір за замовчуванням працює найкраще. Деякі можуть зробити зображення дуже точеним, що вам може сподобається або не сподобається. 
2. Робота з білим фоном
Це може здатися чимось незначним - що не так з білим фоном? Адже це щось нейтральне, чи не так? Виглядає прямо як листок паперу.
Проблема в тому, що не існує "нейтрального" кольору. Прозорість дуже близька, але її неможливо намалювати. Колір - це і є колір. Коли використовуються два кольори між, ними з'являються певні взаємини. Для білого + кольору A - взаємовідношення: "колір A темніше". Не має значення, які були у вас наміри, ви почнете роботу з темного кольору, тому що найсвітліший колір вже у вас на тлі! Всі кольори темніше по відношенню до білого.

Яскравість будь-якого відтінку залежить від фону.
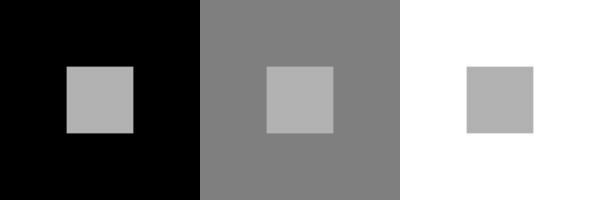
Зазвичай в малюванні ми використовуємо білий фон, тому що технічно простіше використовувати темний колір на світлому тлі, ніж навпаки. Але в цифровому малюнку в цьому немає ніякої потреби. Насправді, ви можете почати з чорного фону, але це така ж погана ідея, як починати із цілком білого. На практиці, самий нейтральний колір - сірий з яскравістю в 50%.
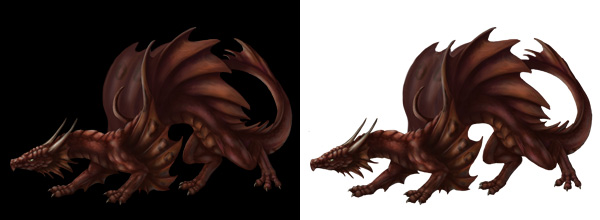
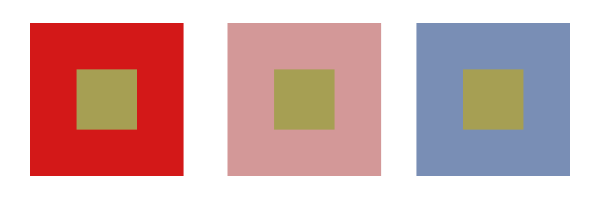
Чому? Тому що колір фону впливає на сприйняття інших квітів. На білому тлі темні відтінки будуть здаватися темніше, тому ви будете намагатися уникати їх. На чорному тлі, правило той же, тільки вже для світлих кольорів. В результаті виходить поганий контраст, який стає очевидним, як тільки проводиться заміна фону. Ось вам доказ:

Досвідчені художники можуть почати свою роботу з будь-яким кольором і отримати необхідний результат, але поки ви не дуже добре розбираєтеся в теорії кольору, завжди починайте з чого нейтрального - не дуже темного і не дуже світлого.

3. Недолік контрасту
Звичайно, іноді сприйняття кольору може бути порушено через якість екрану. Якщо ви використовуйте ноутбук, то ви напевно знаєте, як змінюється контрастність зображення з різних кутів. Тоді як можна домогтися необхідного контрасту, який буде виглядати на всіх екранах однаково?
Навіть якщо з вашим екраном все в порядку, після того як ви довго і не відриваючись дивилися в екран, ваше сприйняття зображення необ'єктивно. Якщо ви міняли відтінки поступово, крок за кроком, контраст може здаватися непоганим. Але це відбувається тільки через те, що так картинка виглядає краще, ніж п'ять кроків назад. Наприклад, робота внизу виглядає непогано ...

... але тільки до тих пір, поки ви не порівняєте її з більш контрастним зображенням. І хто знає, раптом, коли ви порівняйте нове зображення з ще одним, воно знову буде недостатньо контрастним?

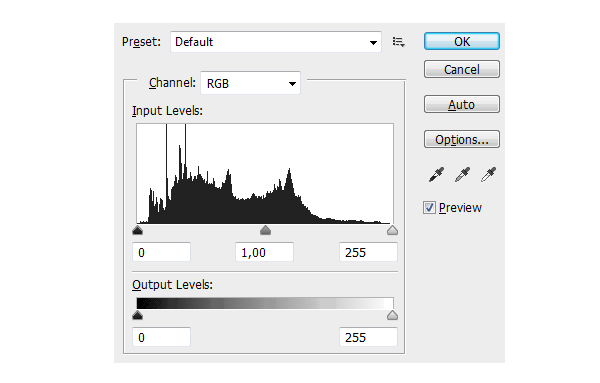
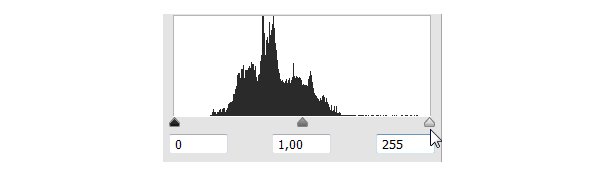
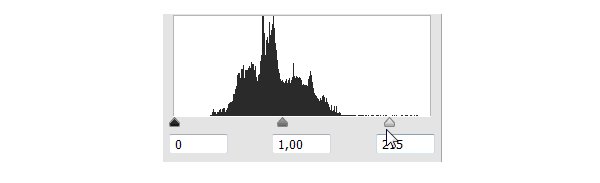
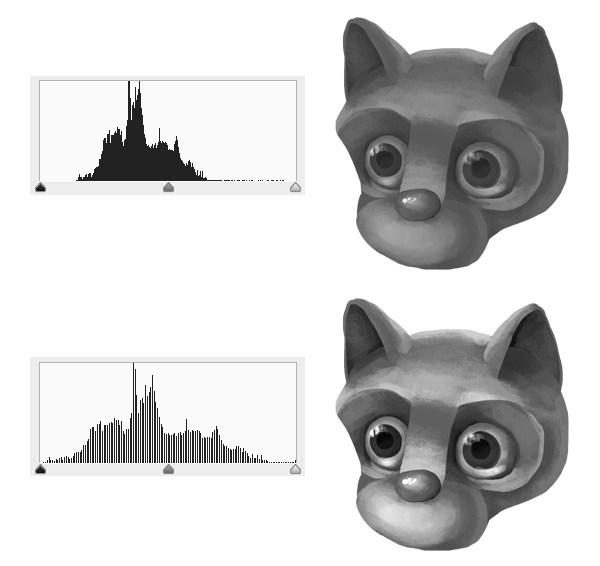
В Photoshop є інструмент, який дуже допоможе вам у цій ситуації. Він називається Levels і це, до речі, гістограма. Вона показує скільки використано кожного відтінку на зображенні. Ви можете відкрити цей екран за допомогою Image> Adjustments> Levels або використовуючи Control-L.

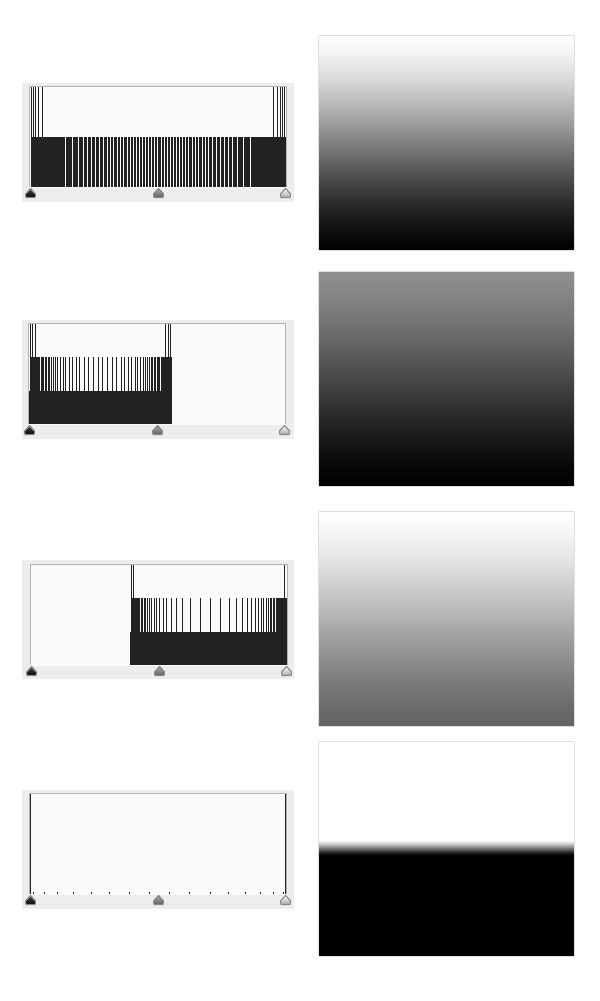
Як це працює? Погляньте на ці чотири приклади:
- Майже рівна кількість білого, чорного і півтонів.
- Тільки чорний і темні півтони
- Тільки білий і світлі півтони
- Тільки білий і чорний, майже немає напівтонів
Можете прочитати це по гістограмі?

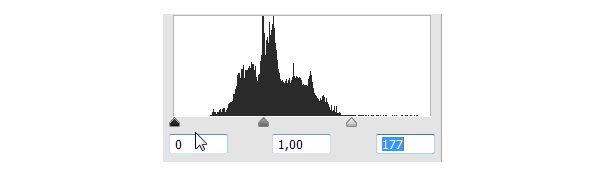
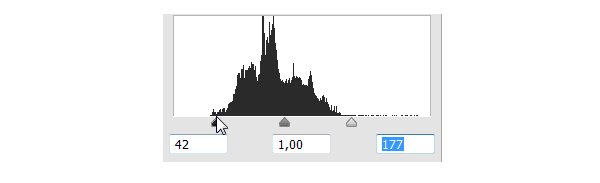
Ви можете змінювати рівні, пересуваючи повзунки. Ви не тільки зменшите кількість відтінків, але і допоможете програмі розподілити їх правильно в гістограмі.

Гістограма показує, що на даному зображенні дуже багато півтонів, і в той же час дуже мало яскравих і темних ділянок. Не має значення, як ми бачимо малюнок - це те, про що нам говорить комп'ютер. Звичайно, немає ідеального рецепта для роботи з рівнями (все залежить від яскравості самого малюнка), але абсолютна відсутність темних і світлих областей - поганий знак.
Тільки погляньте, що вийде, якщо ми пересунемо повзунок на середину!

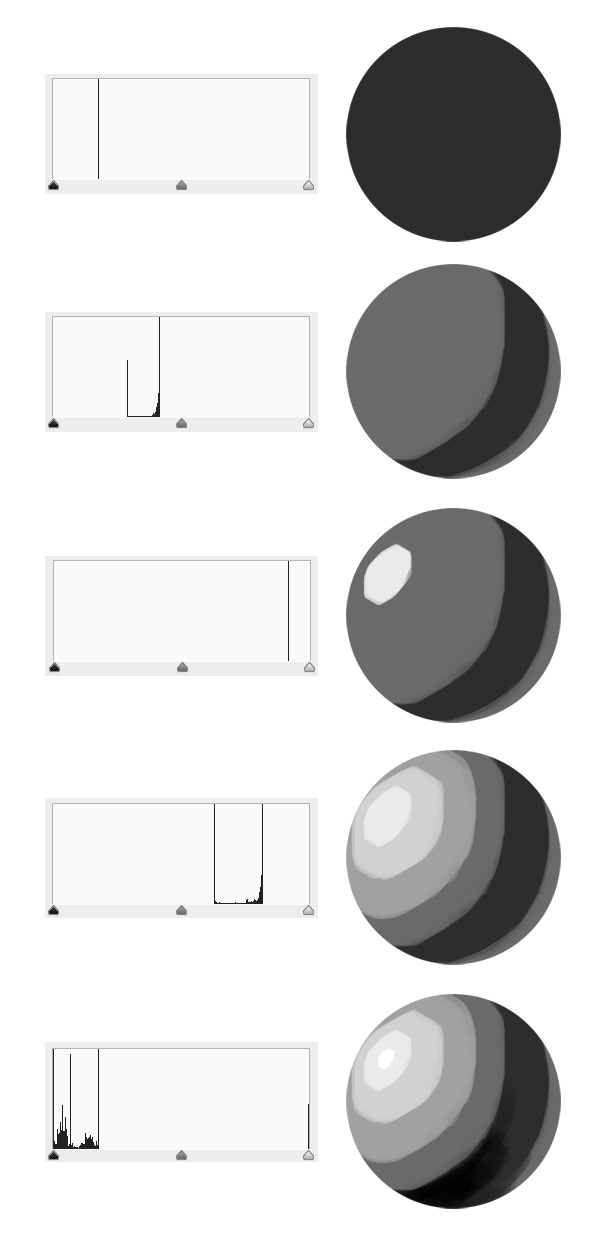
Чи є спосіб використовувати правильні відтінки з самого початку? Так, і це, займе менше часу! Потрібно почати використовувати менше відтінків - темний, світлий, півтон, і трохи білого і чорного.
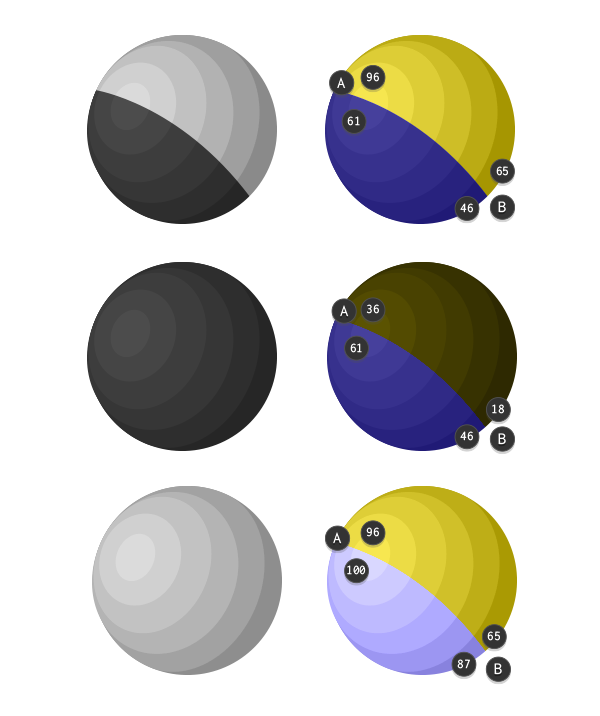
Щоб використовувати ці знання на практиці, перш ніж почати малювати, намітьте освітлення на сфері:
- Намалюйте коло і зафарбуйте його самим темним відтінком (чорний - не рекомендується)
- додайте півтон
- Додайте найсвітліший відтінок (білий - не рекомендується)
- Додайте один або два півтони
- Додати трохи чорного і білого

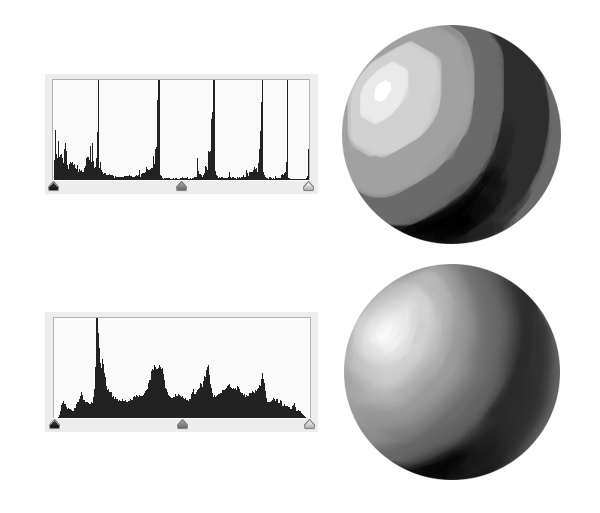
Бачите, як розташовані ці кольори на гістограмі? Коли ми з'єднуємо їх - ось, що виходить. Використовуйте цю сферу, як гаму для створення свого малюнка, малюючи тіні в тій же послідовності: самий темний відтінок, півтон, найсвітліший, ще півтон, темний і світлий відтінки. Тепер можна її згладити.

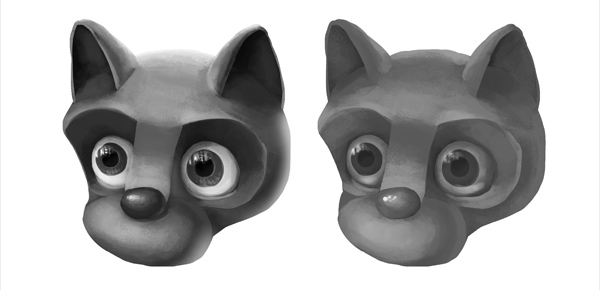
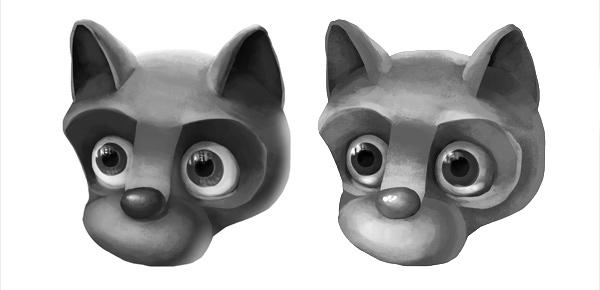
Ще одна порада - якщо ви порівняєте ці дві голови ще раз (намальовану з правильним контрастом і виправлену), ви помітите різницю. У велічену контрастності не виправити всіх помилок, якщо ви не приділили цьому достатньо часу з самого початку - кожен елемент має свій набір відтінків. Наприклад, сама темна область на білій поверхні буде набагато яскравіше, ніж сама темна область на чорній поверхні. Це означає, що вам треба підготувати стільки сфер, скільки у вас буде різних елементів.
Пам'ятайте: малювати тіні світлих об'єктів темними - це так само неправильно, як малювати темні об'єкти - світлими відтінками.

4.Слішком багато складних кистей і великих штрихів
Коли порівнюєш традиційні кисті з китицями з Photoshop, різниця настільки очевидно, що не завжди може бути зрозуміло, чому у них одне і теж назву. В кінці конів, класичні кисті дозволяють малювати лише більш-менш хаотичні мазки, коли цифрові створюють твір мистецтва самостійно.
Ось тут і починається найцікавіше. Якщо щось створюється саме по собі, ви втрачаєте будь-який контроль над роботою. Професійні художники використовують в основному прості штрихи, лише зрідка звертаючись за допомогою до більш складним. Використання складних кистей не просто робить вас ледарем, але і зупиняє ваше навчання тому, як досягти якогось ефекту самостійно.

Коли тільки починаєш займатися цифровим малюнком - це нормально шукати способи побачити прогресу якомога швидше. Вам хочеться бачити результат тут і зараз. І кисті стають очевидним рішенням. Хочеться хутро - ось вам кисть для хутра; хочеться щітки - ось вам кисть щітка. Якщо не виходить намалювати щось, досить просто завантажити кисть, яка зможе зробити це за вас.
Додаткові кисті для фотошопу не завжди погані - вони, навпаки, дуже корисні. Проблема тільки виникає, коли ви використовуєте її як базу для своїх "навичок". Якби ви витратили час і вивчили, як можна швидко намалювати хутро, ви б зрозуміли, що насправді, вам не потрібно малювати кожен волосся для цього ефекту. Вам стало б зрозуміло, що то, як ми сприймаємо деякі речі - не завжди відповідає реальності. Ви б навчилися дивитися, а потім відтворювати те, що ви бачите, а не те що вам здається ви бачите.
Замість цього, ви віддаєте перевагу здатися після того як витратили півгодини на роботу над одним волосом і шукайте кисть, яка зможе виконати цю роботу за вас. Ви знайшли її, ви раді і готові йти далі. Цей процес настільки простий, що легко стає звичкою і ви перестаєте вчитися - навіщо, якщо є спосіб легше?
Але як з цією проблемою справляються традиційні художники? У них немає такого розмаїття кистей. Як вони малюють хутро? Відповідь проста - тим же способом, яким скористалися б ви, якби у вас не було кисті. Якщо вам не терпиться поліпшити свої навички, вам доведеться зняти це прокляття всіх початківців художник і відмовитися від додаткових кистей на якийсь час. Працюйте для початку з простим набором, наприклад з цим , І навчитеся володіти цими кистями. Не шукайте легких шляхів, працюйте над цим і ви отримаєте безцінний досвід, замість дешевих трюків.
5.Слішком великий штрих
Ще одна часта помилка, пов'язана з китицями - це використання занадто великих штрихів. І, знову ж таки, всьому виною нетерпіння. Правило полягає в тому, що 80% роботи вимагає 20% зусиль, що означає, що потрібно витратити 80% всього часу, працюючи над завершенням свого зображення. Якщо ви зробили начерк, базу, вибрали кольору і попрацювали над простими тінями за дві години - знайте, що попереду у вас вісім годин роботи. Більш того, протягом цих восьми годин прогрес буде менш помітний, ніж за перші дві години.
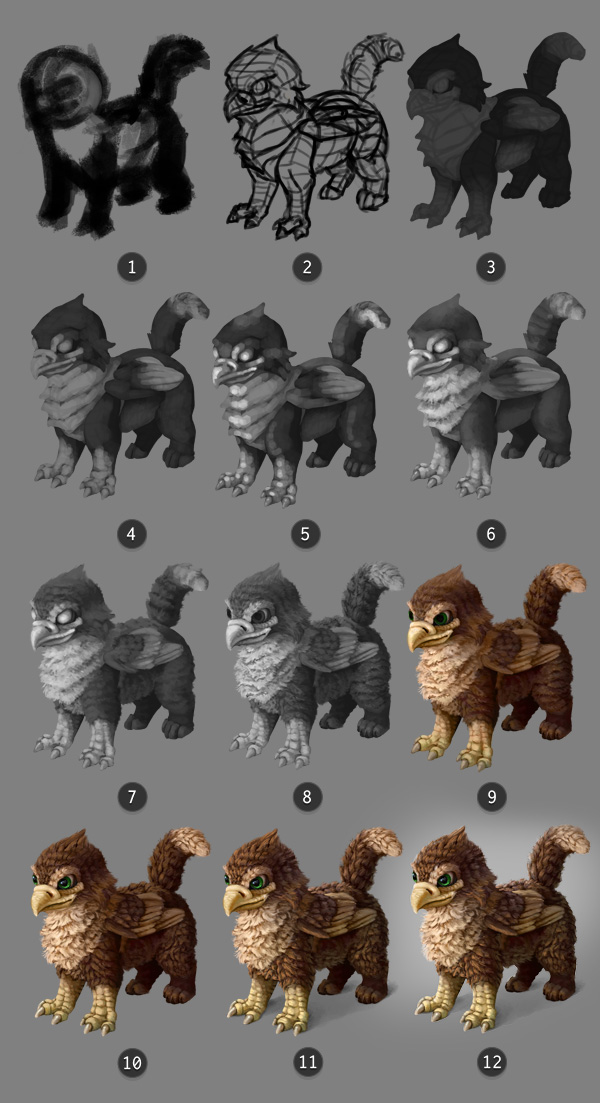
Це стає особливо очевидно, коли дивишся на картинки з проміжним процесом роботи, які викладають художники, наприклад цей . Перші кроки просто величезні - створюється щось з нічого. Потім процес сповільнюється. Ви ледь можете помітити різницю між останніми кроками, хоча на них було витрачено набагато більше часу.

В цьому і полягає вся проблема. Коли ваше зображення майже закінчено, вам хочеться швидше його завершити і насолодитися кінцевим результатом. Але насправді, це саме той момент, коли вся робота тільки починається! Я пам'ятаю коментар під однією з фотографій з проміжним процесом: "Я б зупинився на 4 етапі" (з 10). Ось де і ховається різниця між професіоналом і новачком! Тому що, кінець правила говорить: ці останні 20% роботи складають 80% від усього результату.
Рішення це проблеми дуже просте. Ваша робота не повинна закінчуватися великими штрихами. Вони повинні бути використані на початку, в 20% від всієї роботи. Використовуйте їх, щоб створити форму, задати світло, додати колір. А після поступово зменшуйте розмір, збільшуйте зображення, періть, додаєте деталі. Ви зрозумієте, що робота завершена, коли почнете працювати з дуже маленькою кистю на дуже великому просторі. В цілому, чим більше простору зачіпає кисть, тим більше завершеною виглядає робота.
А тепер найкраща частина цього правила. Так як 80% роботи не сильно впливають на кінцевий результат, немає потреби витрачати на них багато часу. Почніть свою роботу швидко і збережіть сили на потім. Пам'ятайте: не кожне зображення має бути закінчено лише через те, що ви його почали. Відсіваючи проекти, до яких ви втратили інтерес, ви заощадите в чотири рази більше часу, ніж вже витратили!
6. Занадто багато кольору
У традиційних художників не так багато кольору, який вони можуть відразу використовувати. Вони повинні вчитися створювати, змішувати їх, щоб досягти необхідного ефекту. У них немає вибору - вони повинні вчитися теорії кольору. Ви, навіть як початківець, вже маєте на руках всі кольори. І це справжня кара!

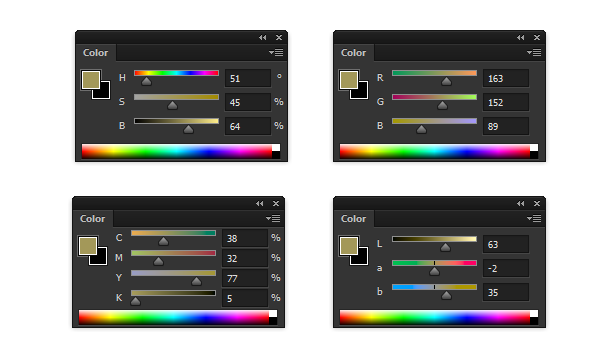
Ми не розуміємо кольору, тому що в цьому немає потреби в нашій звичайному житті. Але як художник, ви зобов'язані повністю поміняти своє ставлення до кольору. Вам варто перестати думати про колір в звичному вигляді та почати розбиратися в таких поняттях, як тон, насиченість і яскравість.
Кольори не існують самі по собі. Вони залежать один від одного. Припустимо, коли вам хочеться зробити колір яскравіше ви можете або взяти колір яскравіший, або зменшити яскравість фону. Червоний стає тепліше або холодніше в залежності оточення. Навіть насиченість кольору може змінюватися!

Новачки, які не знайомі з цими принципами, починають малювати, вибравши випадковим чином кольору, які можуть взагалі не поєднуватися один з одним: беруть синій, додають зелений і все це без найменшого поняття про те, що вони вибрали.
Ось як приблизно новачок бачить кольору:
- сині
- Мутно-сині
- сірий
- чорні

Але навіщо нам така різноманітність відтінків, якщо вони такі непотрібні? Проблема в тому, що це не так. Вам лише потрібно почати розуміти звідки вони беруться що вони означають. Давайте подивимося на ці ж кольору очима професіонала:
- ненасичений синій
- насичений синій
- Яскраво-синій
- темно синій

Виглядає заплутано, чи не так? Але це не означає, що цього всього можна не помічати! Якщо вам здається, що це занадто виснажлива робота, то попрацюйте з сірим деякий час. Кольори (або тону) - це як глазур на торті. Вона може зробити торт солодше, але не може бути його підставою. Ніяке кількість глазурі не виправить поганий торт.
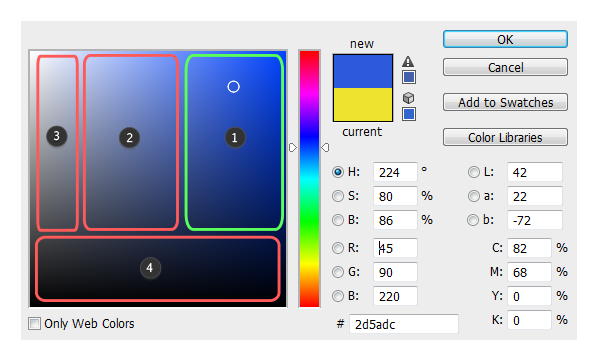
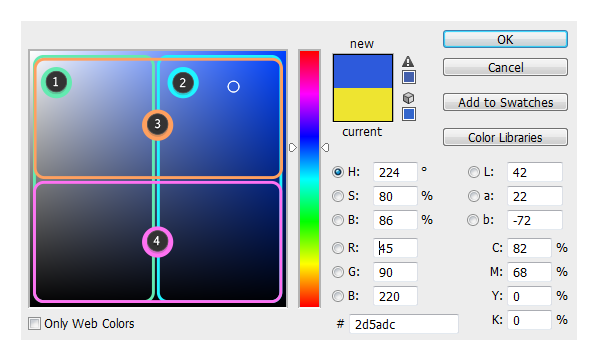
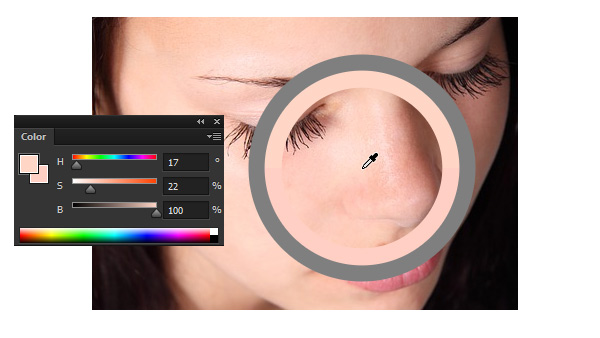
7. Копіювання кольору з исходника
Дуже складно боротися з цією спокусою. Я чудово це розумію. Але знову ж таки, якщо вам дійсно хочеться навчиться цифровому малюнку, ви не повинні використовувати Eyedropper.

Новачки, найчастіше використовують малонасищенний помаранчевий / рожевий як колір шкіри, але цей ефект дуже далекий від реальності. Але, якщо ви використовуйте исходник ... тут зовсім інша історія! Майже кожен піксель має різний відтінок, не тільки рожевий - ви легкістю знайдете червоний, помаранчевий, фіолетовий, зелений, синій. Насиченість і яскравість змінюється кожен раз, але кінцевий результат не є хаос.
Коли береш колір з исходника, малюнок знаходить нове життя. Проблема тільки в тому, що така робота нічим не відрізняється від копіювання. Результат може виглядати чудово, але ви не можете привласнювати авторство роботи собі тільки собі.
І ще одне: цей процес зупиняє вас від прогресу. Можна сказати, що ви "купуєте" набір квітів замість того, щоб вчитися підбирати їх самостійно. У вас є своє колірне колесо з усім необхідним: кожен колір, який ви вибираєте з исходника, може бути відтворений вами самостійно. Але ви все одно вважаєте за краще використовувати ті кольори, які вже є на оригіналі - швидко і дуже ефективно.
Для того, щоб перестати постійно покладатися на исходник, вам потрібно буде навчитися бачити кольору. Подивіться на будь-який предмет - який у цього об'єкта тон, насиченість, яскравість? Дуже непросто сказати, чи не так? Але якщо ви продовжите вибирати потрібний колір за допомогою Eyedropper, ви так і ніколи цього не навчитеся.

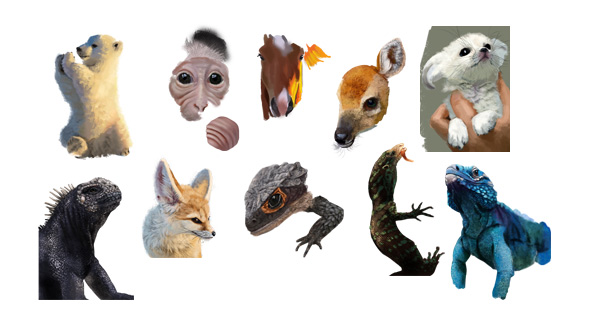
Всі ці роботи були намальовані мною без допомоги піпетки. Ви можете почати з чого дуже простого. Чим менше кольору, тим краще.
8. Накладення кольору поверх сірої гами
Я намалював цю картину в 2011 році. Це дуже зворушлива робота і навіть зараз мені дуже подобається. Я пам'ятаю, як намалював його в сірому кольорі, а після додав колір, використовуючи кілька режимів накладення (Колір, Накладення, Множення). Тоді у мене виникла одна проблема - як домогтися жовтого кольору, малюючи поверх сірої гами?

У мене, на жаль, більше немає оригіналу, але ось як, швидше за все, виглядало це зображення в сірій гамі. Зауважте, що жовті й зелені ділянки однаково темні. Насправді, це не так.

Коли я був таким же новачком, як і ви, я вірив, що світло робить все кольору однаково світлими. Спочатку я концентрувався на тінях, і лише потім думав, що робити з кольором. Але цей трюк не спрацював, і пройшло чимало часу, перш, ніж я зрозумів, в чому була справа.
Справа в тому, що різні кольори мають яскравість, яка не залежить від світла. Коли ви це ігноруєте, кольори виходять дуже каламутні. Вони втрачають дуже важливі свої властивості, коли ви накладаєте їх прямо на сірий колір.


9. Тонування з використанням інструментів Dodge і Burn
Інструменти Dodge і Burn - улюбленці всіх початківців. Вони відмінно підходять під опис Photoshop, як програми для малювання. Вам потрібно просто вибрати основний колір, а після виділити тіньові ділянки. Все інше виконується за допомогою складних алгоритмів. І це чудово, тому що ви, в будь-якому випадку, не знали, як зробити це самостійно.

Альо не все так просто. Ці інструменти, звичайно, не зовсім марні, але, коли ви тільки починаєте - краще триматися від них подалі. Вони не призначені для тонування. Інструмент Dodge - це не те ж саме, що "додати світла", а Burn - "додати тіней". Просто ці інструменти ідеально підходять під розуміння новачками цих процесів, тому так складно уникнути спокуси.
Проблема не в самому інструменті, а в нерозумінні принципів тонування. Новачки часто думають, що у предмета є певний колір, і він стає темніше в тінях і світліше при світлі. Але все не так просто. Цей принцип може спрацювати в анімації, але навіть там - це просто обхідний шлях.
Але якщо ці техніки начебто працюють, то чому б їх не використовувати?
- Це ще одна техніка, яка гальмує ваш прогрес. Коли ви користуєтеся цими методами, ви навіть не розумієте, що не так. Тонування - це складний процес, а ви обмежуєте його одним простим принципом. Photoshop має працювати на вас, а не за вас. Нехай це не зупиняє вас від навчання.
- Так об'єкти здаються плоскими. І не має значення, скільки текстури ви додасте до зображення після. Принцип роботи з цими інструментами такої ж, як і з китицями - ви можете почати з них, але не повинні ними закінчити.
- Ви перекручуєте кольору; колір об'єкта дуже сильно залежить від оточення, але ні Dodge ні Burn нічого не знаю про вашого твого малюнка. Вони тонують все по одному і тому ж принципу.

Тонування з використанням білого і чорного
Суть цієї техніки в тому, що тонування проводиться за рахунок білого яскравих ділянках, а чорного - в тінях. Ця техніка - результат помилки, що кожен колір починає як чорний (в тінях) і закінчує як білий (на світлі). І хоча цей принцип може спрацювати в фотографії, в малюванні він марний.

Ми всі намагаємося знайти прості правила, які нескладно запам'ятати. Але це не означає, що ми повинні вигадувати правила, яких не існує, наприклад, що потрібно додати білий, щоб зробити яскравіше, а чорний, щоб зробити темніше. Це працює тільки для сірої гами!
одноманітне тонування
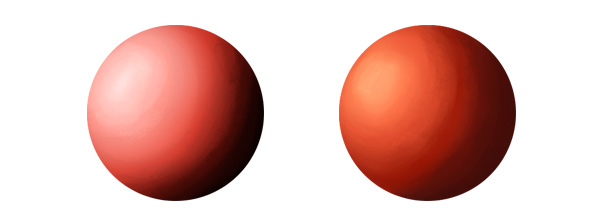
Коли з попередньою проблемою буде покінчено, може виникнути нова. Давайте уявимо, що ви вибрали помаранчевий, як основний колір для своєї роботи. Ви вирішили, що джерело світла буде відображено жовтим, а розсіюється світло - блакитним. Таким чином, ви просто замінили тон свого базового кольору на жовтий в яскравих місцях, і на блакитний - в тінях. Це робить процес тонування цікавіше, ніж якби ви просто використовували чорний і білий, але це знову обхідний шлях, який не дасть домогтися необхідного результату.

Чому це обхідний шлях? Тому що, залишивши тільки три кольори для роботи, ви автоматично переміщайте все свій об'єкти в неприродну середу, де будь-який відображає колір на 100% передбачуваний.
Насправді ж, світло відбивається від усього. Тому тонування рідко може бути зведене до двох або трьох кольорів.
Якщо ви будете враховувати це і будете використовувати непрямі джерела світла, щоб урізноманітнити тіні, то почнете малювати більш усвідомлено - і це чудово!


10. Розумієте за допомогою м'якої кисті
В основному новачки розмивають відтінки двома способами, призначеними для того, щоб полегшити роботу:
- Розумієте за допомогою м'якої кисті
- Розумієте за допомогою інструменту Smudge / Blur

Як ми вже зрозуміли, швидкі способи роботи говорять про те, що ви не контролюєте процес. Розумієте за допомогою м'якої кисті робить ваш об'єкт плоским і неприродно гладким. Навіть якщо ви додасте фото текстуру, ви не зможете позбутися від "пластікообразності" зображення. І знову, подібний метод може бути використаний тільки на початку роботи.

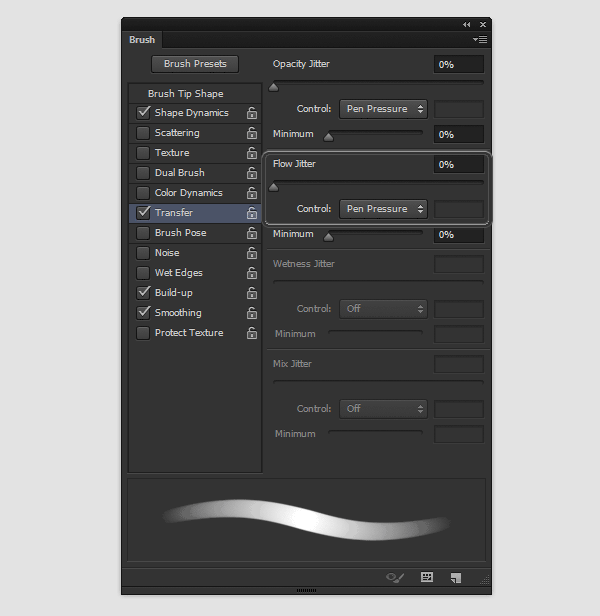
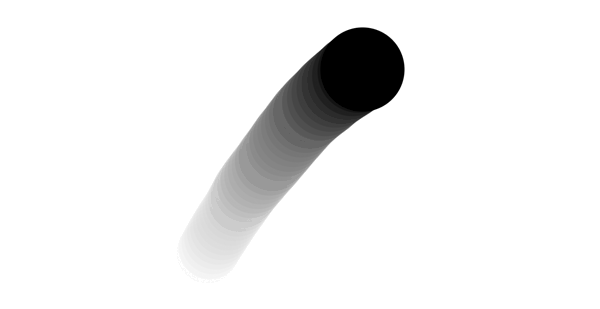
Якщо вам хочеться більш ніжного ефекту, використовуйте більш грубу кисть, контролюючи Flow за допомогою Pen Pressure (чим сильніше ви натискайте, тим жорсткіше виходить штрих).

Така кисть дозволить вам використовувати ту кількість кольору, яке вам необхідно.

Завдяки цьому інструменту вам не потрібно буде більше розмивати кордони між двома кольорами. ви просто починаєте з базового кольору і покриваєте його більш світлим. Потім ви можете додавати нові і нові шари, роблячи їх більш і більш щільними.

Якщо вам знадобитися зробити розмиття більш гладким, виберіть який-небудь колір між відтінками і обрисуйте краю.

Для того, щоб домогтися текстурності, використовуйте текстурну кисть (з грубими краями).

Згідно 80-20 правилом, не думайте про розмиття на перших етапах. Використовуйте велику кисть, робіть краю очевидними, тіні неприродними.

Після, ви зможете використовувати кисть меншого розміру і текстурну кисть щоб розмити краю. Не використовуйте Smudge, м'яку кисть. Тільки Eyedropper і груба кисть зі змінним Flow. Але варто пам'ятати, що один і той же метод згладжування не працюватиме у всіх випадках.
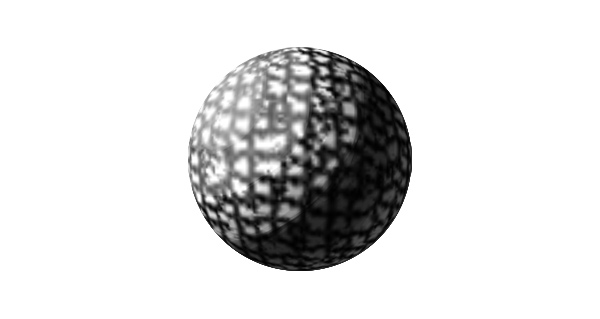
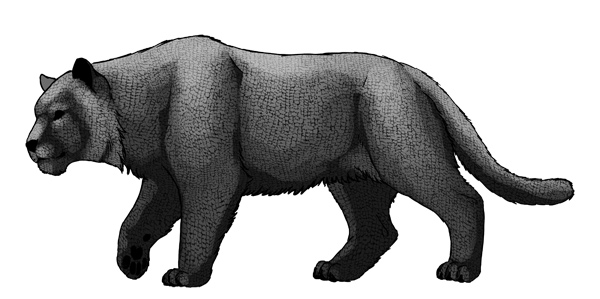
11. Використання 2D текстур на 3D формах.
Фото текстури - це остання надія новачка, коли об'єкт теоретично завершено, зафарбований і на ньому виконані тіні, але все ще виглядає як пластмасова іграшка. Але, на жаль, текстура, сама по собі, зробить все тільки гірше.
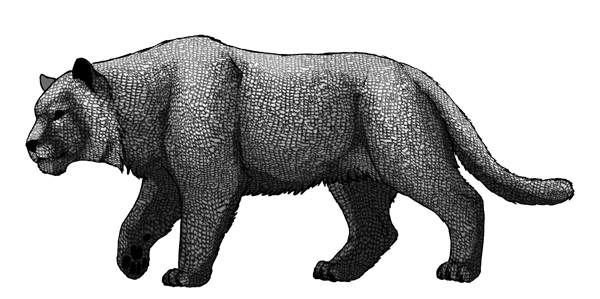
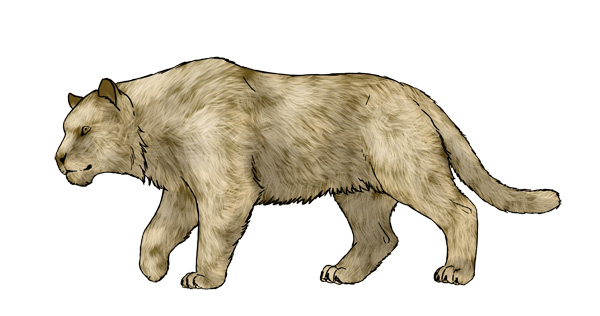
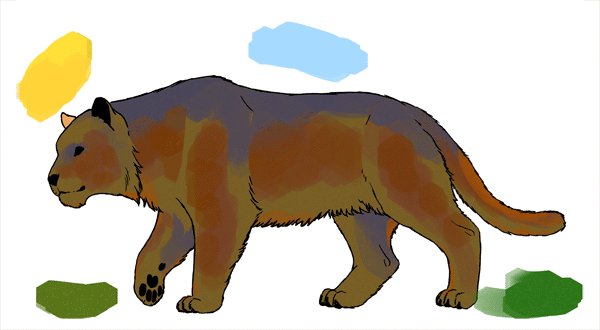
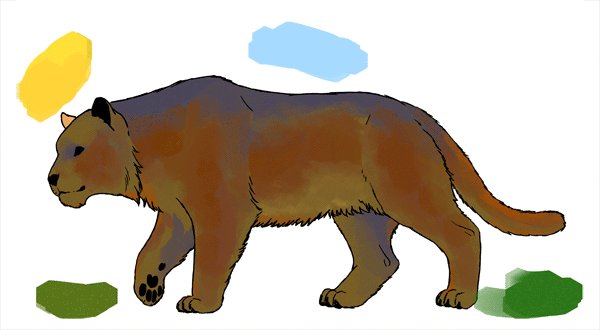
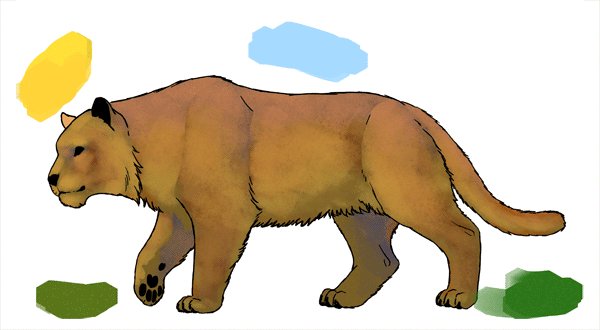
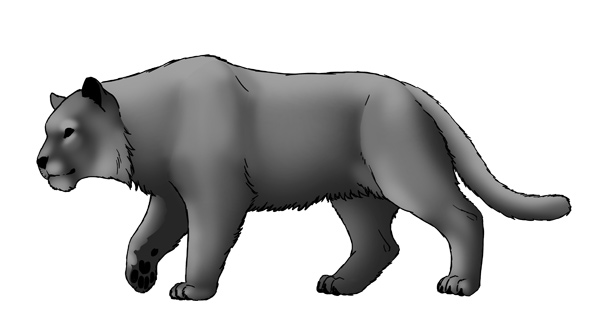
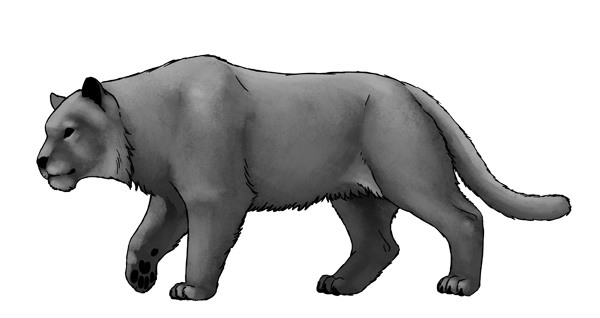
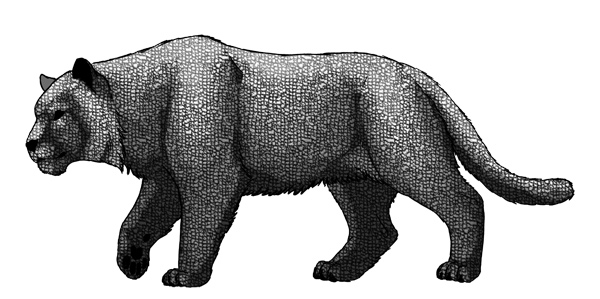
Давайте уявимо, що ви хочете додати текстуру на зображення цієї великої кішки.

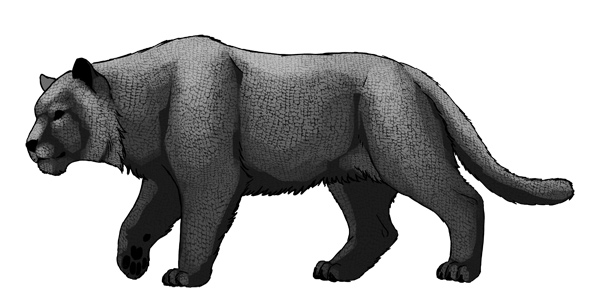
Ви повинні попрацювати над тінями перш ніж додати текстуру. Непроста частина полягає в тому, що немає необхідності зафарбовувати її повністю. Те, як ви будете згладжувати кольору, залежить від того, яку текстуру ви виберете - якщо зробити це не маючи чіткого уявлення про те, що за текстура буде накладена, то бажаного ефекту не досягти.


Ви можете завантажити текстуру з інтернету або використовувати ту, яка вже є в Photoshop - їх величезна кількість. Це моя улюблена текстур - перевернутий Screen Door.


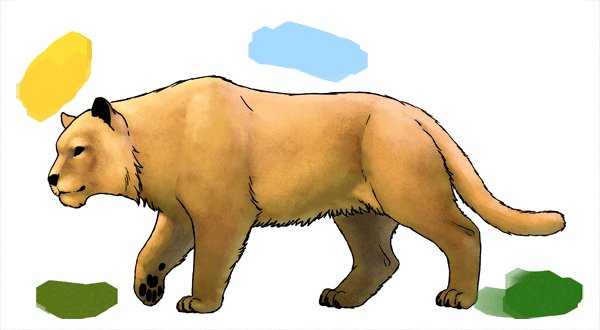
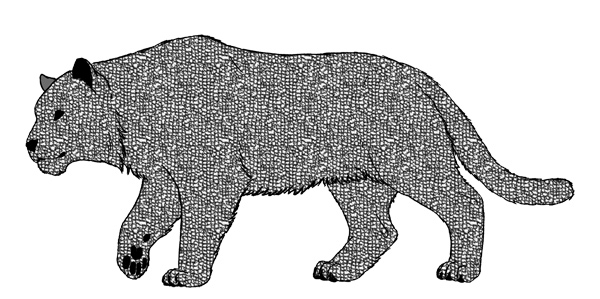
Якщо ви зміните Blend Mode текстури на Overlay, ви побачите як текстура належиться поверх тіней. Але зверніть увагу на те, як деякі сегменти стали світліше. Вам може сподобається це, якщо тонування не була зроблена належним чином, але це лише черговий спосіб полегшити собі роботу. У більшості випадків, нам не хочеться, щоб текстура сама диктувала свої тіні. Хоча Overlay - це не найкраще рішення, але воно дозволяє поглянути на те, як текстура буде виглядати на об'єкті.
Тепер найголовніша частина, яку часто не беруть до уваги. Якщо об'єкт повинен бути 3D, його не можна якісно покрити за допомогою 2D текстури. Ми повинні налаштувати текстуру за формою, яку вона буде покривати. Є три основних способи зробити це - поекспериментуй і виберіть той, який сподобається вам найбільше:
- Free Transform Tool (Control-T) в режимі Warp
- Filter> Liquify
- Edit> Puppet Warp

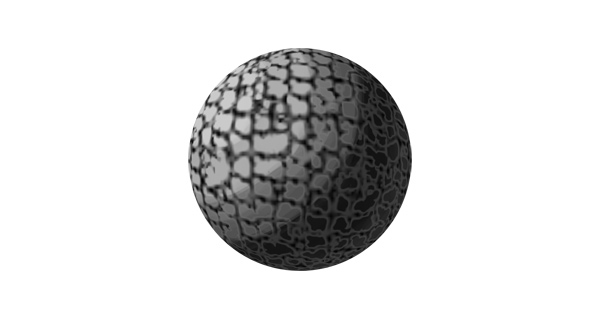
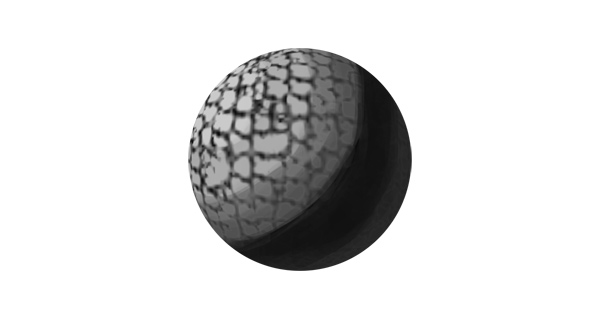
Для сфери найкраще використовувати Filter> Distort> Spherize
 До використання Puppet Warp
До використання Puppet Warp
Після використання Puppet Warp
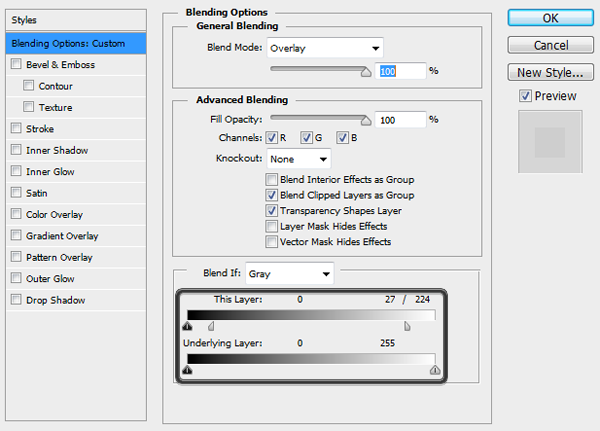
Режим Overlay робить світліше ділянки шару, покриті білою частиною текстури. Ми можемо використовувати Multiply, (цей режим робить білі області прозорими), але тоді градієнтні кольори (сірі) стануть темніше, ніж потрібно. Є тому інший режим, що ідеально підходить для налаштування прозорості.
Виберіть шар і налаштуйте Blend If. Ви можете легко налаштувати прозорість білого і чорного за допомогою цієї функції.

Тримайте Alt, щоб розділити слайди і добити більш плавного ефекту.


Тепер нам варто зрозуміти, що дійсно є ця текстура. Це не нерівне зображення, накладене поверх об'єкта. Це справжня шорсткість поверхні. Коли світло досягає гладкій поверхні, то він розподіляється рівномірно, але якщо поверхня - нерівна, світло створить величезну кількість тіней. Це і є текстура, яку ми бачимо.
Тут напрошується ще один висновок. Це світло створює видиму текстуру - текстура не може бути створена без світла. А інакше що є тінь, а то й відсутність світла? Саме тому нам потрібно зменшити текстуру в темних ділянках або й зовсім видаляти її (немає світла - немає текстури). Ви можете використовувати Layer Mask для цієї мети або попрацювати з Blend If слайдами. Пам'ятайте, що щілини текстури - це тіні, тому вони не повинні бути темніше, ніж інші тіньові ділянки.


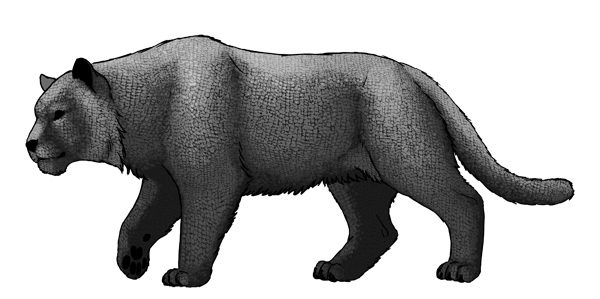
Накладання текстури - це швидко і просто після того, як вам стане зрозуміло, як з нею правильно звертатися. Але знову, всі текстури дуже різні. І, хоча деякі виглядають відмінно після прямого накладення, велика їх частина вимагає чималої роботи.
Правило 80-20 в справі. Додати текстуру - нескладно, але зробити так, щоб вона виглядала доречно - ось ця робота займе чимало часу. Подібні речі віднімають чимало часу, але в цих деталях і полягає весь сенс!



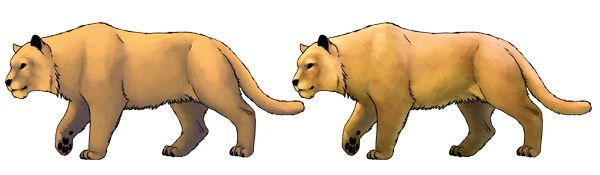
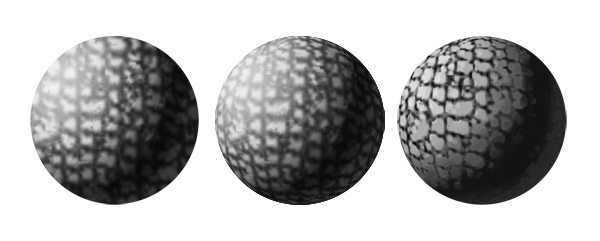
Перша текстура - це плоска текстура в режимі Overlay, друга - той же режим, але зі змінами. Остання - це вже фінальний запропонований варіант.
Висновок
Як ми помітили, велика частина проблем, які є у початківців художників виходять з їх бажання швидше почати чудово малювати не докладаючи особливих зусиль. Тому справа не стільки в нестачі навичок, як у ставленні до Photoshop, як до виробляє твори мистецтва машині. Це веде до того, що велика частина часу витрачається не на навчання, а на пошуки інструментів і трюків.
Ви не зможете стати цифровим художником за один день, просто тому що у вас є просунута програма. Photoshop - це інструмент, зручніше, ніж пігменти і кисті, але, знову ж таки - всього лише інструмент. Він не може робити більше того, що ви йому диктуєте. Якщо вам хочеться почати користуватися всіма перевагами програми, то ставитеся до нього, як до цифрового полотна з цифровими фарбами. Забудьте про вигадливі інструменти, фільтри, кисті. Просто малюйте так, як ви б малювали на полотні.
Вивчіть теорію кольору, перспективу, анатомію - все, що необхідно було б вивчити "традиційному" художникам. Згодом ви навчитеся використовувати інструменти Photoshop, які допоможуть вам почати багато набагато швидше і легше - але не біжіть попереду паровоза, постійно використовуючи ефекти, які ви не розумієте. Терпіння в цій справі - найголовніше.
Головна фотографія взята з сайту - Depositphotos.com
Автор - Monika Zagrobelna
Переклад - Say-Hi
Ми рекомендуємо:
20 корисних ресурсів для художників
Уроки з малювання людини в Adobe Photoshop
Теорія Кольори. Найважливіше про колір
Підбірка відеоуроків з побудови світла і тіні
Але скільки конкретно пікселів потрібно, щоб створити детальну картину?× 200?
× 1000?
× 9999?
Якщо можна зробити так, щоб вони бачили тільки те, що повинно бути помітним?
Адже це щось нейтральне, чи не так?
Чому?
Тоді як можна домогтися необхідного контрасту, який буде виглядати на всіх екранах однаково?
І хто знає, раптом, коли ви порівняйте нове зображення з ще одним, воно знову буде недостатньо контрастним?
Як це працює?