Як картинку зробити html посиланням
- Як картинку зробити посиланням Привіт шановні друзі! Сьогодні ми розглянемо нову, допоміжну, тему...
Як картинку зробити посиланням

Привіт шановні друзі! Сьогодні ми розглянемо нову, допоміжну, тему з циклу Як зробити гіперпосилання ? ". Подивимося на картинку в лівому кутку. Якщо навести на неї стрілкою мишки і клацнути, то відразу відкриється інша стаття під назвою" Що таке гіперпосилання? ". Це відбудеться тому, що картинка виконує роль посилання. На багатьох сайтах використовують цей прийом, особливо на комерційних, де рекламують свій товар. Зручно - клікнув на фотографії і відкрилася сторінка з його характеристиками. Тому справжня публікація присвячена питанню "Як картинку зробити html посиланням? ".
Нічого складного тут немає. Згадуємо основну формулу текстової активного посилання:
<a href = "URL адреса" target="_self"> Текст </a>
Це основа будь-якого посилання. Якщо хто не знає, що це таке, перейдіть по вище зазначеної зображенні і простудіюйте викладений там матеріал. Без його знань дану статтю читати безглуздо. Але перш ніж картинку зробити посиланням нам потрібно: Перша дія - скласти html код самої картинки. Ось основна схема коду будь-якого зображення:
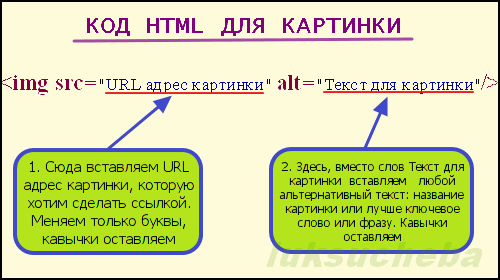
<img src = "URL адреса картинки" alt = "Текст для картинки" />
а далі:
- Щоб код зображення спрацював треба вставити туди URL адресу картинки. Нагадуємо маніпуляції з кодом робимо в Блокноте.txt. Де взяти цей URL адреса? У кожного движка CMS є так звана коренева папка або Файловий менеджер. Ось туди спочатку вставляється файл зображення, а потім копіюється його URL адресу. Для «Укозовцев» питання просте, вставляємо зображення в Файловий менеджер Панелі Управління, а звідти беремо вже готовий URL. Як це зробити докладно описано в статті « Файловий менеджер ».
- Тепер розберемося, що таке атрибут alt =. Тут ще простіше. Замість "Текст для картинки" вставляємо будь альтернативний текст, наприклад назва картинки або ключове слово (фразу)

Ось і все. Код картинки з якої будемо робити посилання html готовий.
Картинка посилання html
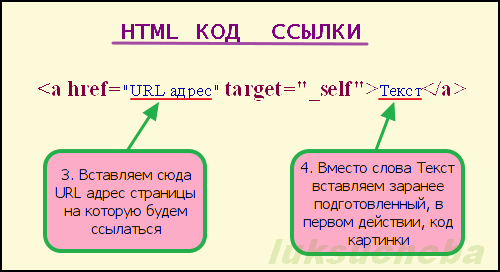
Друга дія - тепер будемо складати сам код картинки html посилання. Для цього 3. беремо початковий код посилання і вставляємо туди URL адресу сторінки на яку
<a href = "URL адреса" target="_self"> Текст </a>
будемо посилатися. А замість слова Текст 4. вставляємо html код самої картинки, см малюнок нижче ... 
От і все! Виявляється так просто! Залишилося повністю зібраний код вставити в вихідний html редактор Вашої сторінки. На дорогу ми пропонуємо Вам ознайомитися з додатковим матеріалом по цій темі.
Додаткові статті на тему Гіперпосилання:
Як картинку зробити посиланням:
І сміх і гріх:
>
РОЗСИЛКА НОВИН НАШОГО САЙТУ
Підпишіться прямо зараз
Де взяти цей URL адреса?




